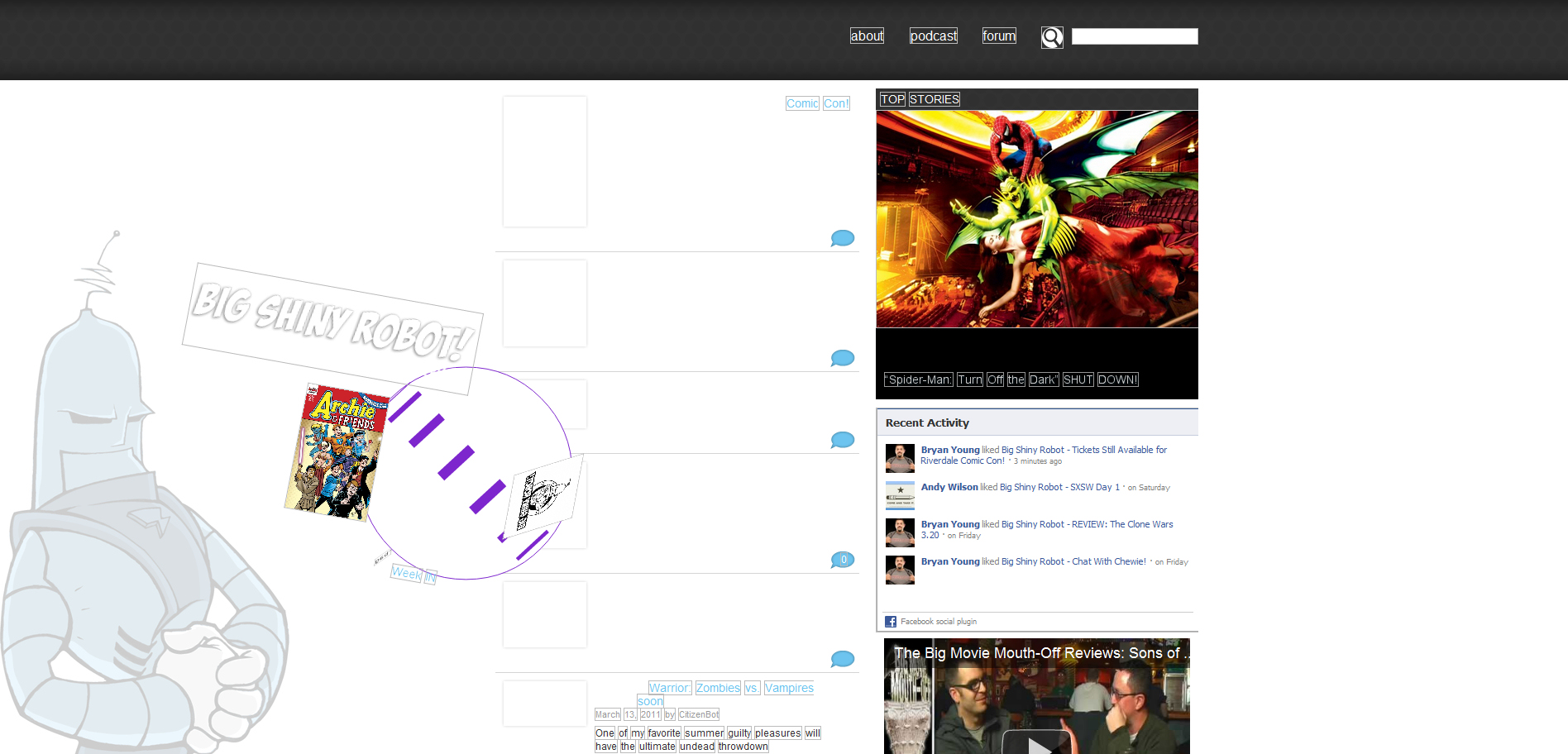
This is pretty cool. If you are unfamiliar with the series of games by Namco called Katamari Damacy, you play as the Prince of the Cosmos. You are tasked by your father, the King to use your magical ball called a katamari. to collect as much junk as you can on Earth. The goal of this is ostensibly to make new planetary bodies, but to be honest, the fun lies in just roaming around and trying to pick up random stuff. You know, paper clips, erasers, the mailman. The katamari picks up any and everything it sees, and gets larger accordingly. It’s a very charming and addictive game, and now thanks to the efforts of the Katamari Hack, you can play it on any website! Of course I couldn’t resist playing ir here at BSR, and here’s the result:
Just as in the game, you start off with a tiny katamari, but as soon as you start letting it pick up words and images it gets progressively bigger. Best of all, it is accompanied by the game’s distinctive theme song! If you’re curious as to how it works, here’s the skinny straight from the source, but to be honest, I can’t makes heads or tails of it.
Short version: css transforms (for things stuck to the katamari), canvas (drawing the katamari), and z-index (illusion of depth).
Long version: The bookmarklet loads jQuery and kh.js into the current page. jQuery is used mostly for
.offset()and.css(). kh.js is where all the action happens:
- Splits all the text on the page into words/spans. (
StickyNodes::addWords)- Builds a grid data structure so that intersections with elements can be found quickly (
StickyNodes::finalize). Essentiallygrid[floor(x / 100)][floor(y / 100)]is a list of elements in a 100×100 pixel block. This should probably be an R-tree, but the hot-spot in this program is definitely in the rendering.- The ball and stripes are drawn in a canvas that gets moved around the page (i.e.
position: absolute; left: x; top: y;). SeePlayerBall::drawBall.- When an element is attached to the katamari, a clone is made. The original element is hidden. The new element is moved around by setting
-webkit-transform. The transform rotates the element about the rolling axis of the katamari and scales the element to make it look like it’s coming out of the page. SeePlayerBall::drawAttached, transform_test.html, andtransform_test2.html.
So, there you have it. The bookmarklet works best on Google Chrome and Firefox 4, so if you have a few spare minutes, give it a shot. I myself am going to eat more text so I can pick up the Big Shiny Robot himself!
Source: Katamari Hack